Overview
When I first started blogging, WordPress.com seemed like the quickest and simplest option. Simple is good; the fewer barriers to writing, the more writing you can do!
After using GitHub and a variety of other sites that use markdown, it became quite convenient to be able to copy and paste markdown between mediums. On top of this, the Wordpress.com and Windows Live Writer WYSIWYG editting, and the HTML it generates, became tedious to work with.
I wanted something even simpler; GitHub pages seemed to fit the bill! This article from Barry Clark offers a simple way to get started with GitHub Pages.

Jekyll’s Octocat mascot. (Image credit: GitHub, Barry Clark
I played around with Jekyll-Now, Julian Thilo’s Run Jekyll on Windows Guide, stumbled around for a bit, and landed on Michael Rose’ Minimal Mistakes theme.
There was certainly a bit of a learning curve, and I still don’t know what I’m doing, but this will simplify posting going forward. It will also let me use existing tools like GitHub and $TextEditorOfTheDay.
Cheers!
Testing:
Pygments syntax highlighting test
# What will PowerShell syntax highlighting look like?
Get-Help about_* |
Get-Random
"This is $("ASubExpressionOperator" + ${With odd quoting}) $WithAVariable that might need to wrap"
$Var = [pscustomobject]@{
What = 1
WillThis = "Look Like?"
}
Embedded Gist test
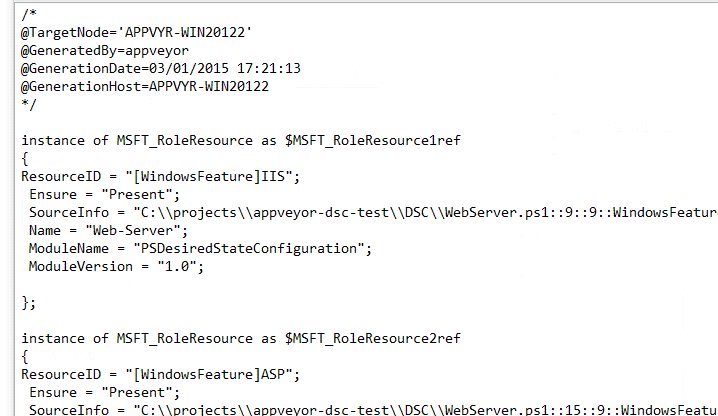
Anlimated gif test
One caveat… my excessive post-publication nitpicking and tweaking will be caught in commits! Okay, two caveats. I forgot how tedious HTML and CSS can be when you aren’t familiar with them and take the trial and error approach. Thankfully that piece is site specific and not needed for each post!